
RGBってそもそも何?



RGBとかCMYKってよく聞くけど、どう違うの?



ディスプレイの色と印刷物の色って違うの?
これらの疑問は、デジタルと印刷の両分野で色がどのように表現されるのか、という興味深いテーマへの入り口です。
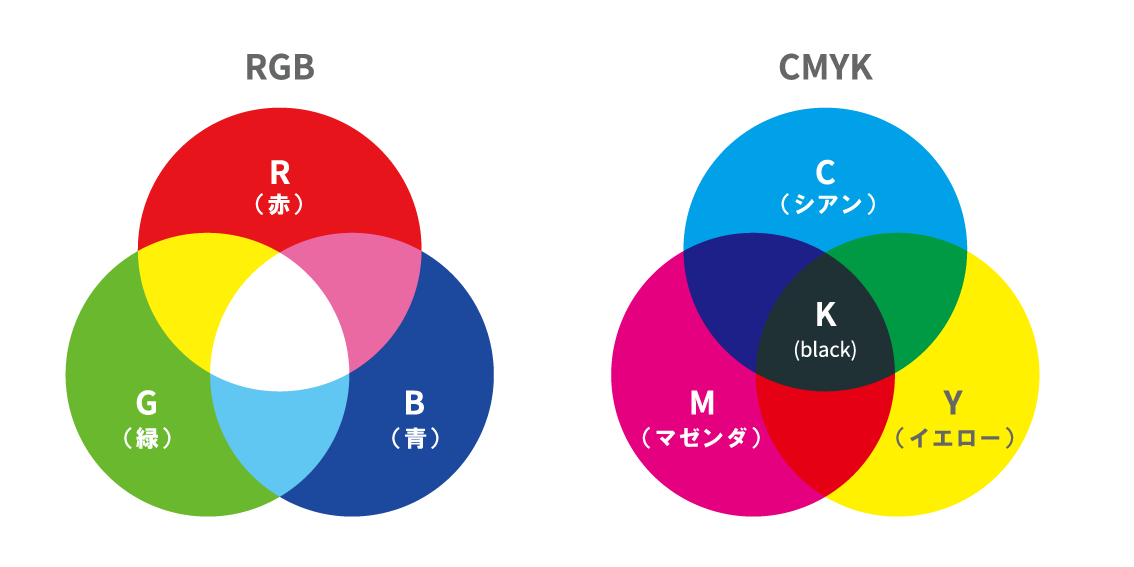
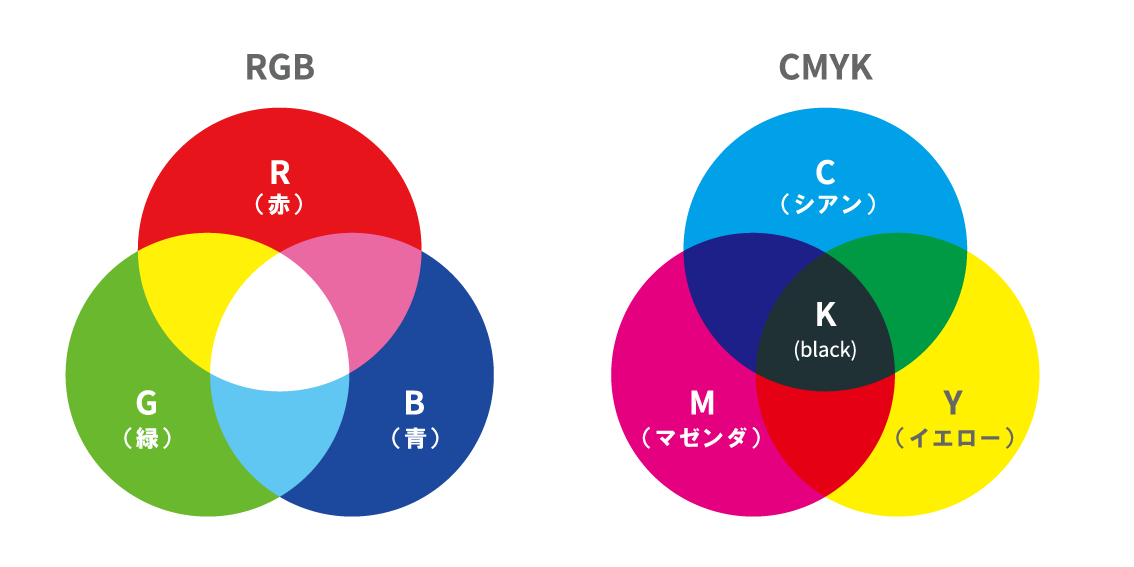
RGBは、R(赤)、G(緑)、B(青)の三原色を組み合わせる加法混色の原理に基づき、光を重ね合わせることで幅広い色を作り出します。一方、印刷では主にCMYK(シアン、マゼンタ、イエロー、ブラック)という減法混色が用いられ、インクの重ね合わせで色が再現されます。
本記事では、普段は印刷を手がけている「印刷会社」の視点から、RGBの基本とその仕組みについて初心者にも分かりやすく解説します。
RGBの基本概念(色の表現方法と仕組み)
RGBは加法混色(かほうこんしょく)といい、色の光を重ね合わせるほど明るく(白に近く)なり、光を減らすほど暗く(黒に近く)なる仕組みです 。
たとえば赤+緑=黄色、青+緑=水色(シアン)、赤+青=紫(マゼンタ)といったように、2色の光を同じ強さで重ねると新しい色(補色)が得られます 。
三色をすべて重ねると白色になり、逆にどの光も加わらない状態では黒色になります。
3色すべての光を均等に強く重ね合わせると白色になります。
逆に3色すべてゼロ(光がない状態)にすると黒色になります 。
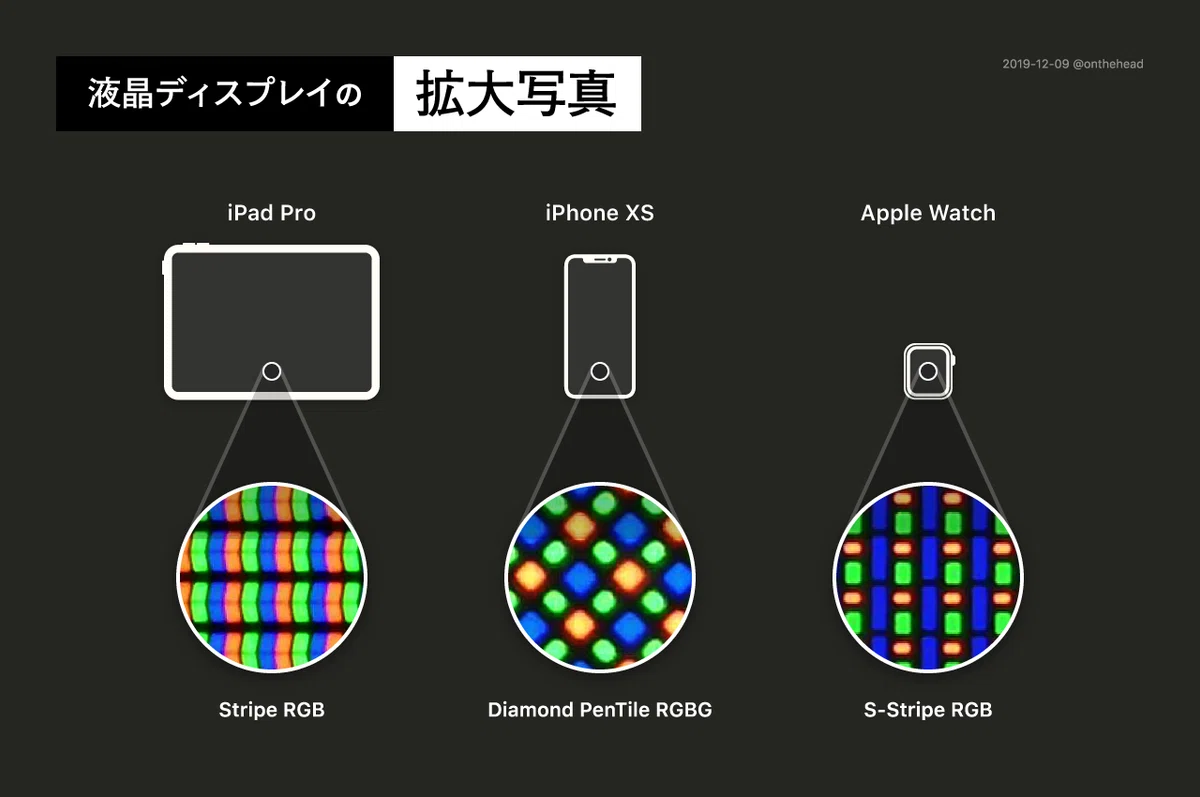
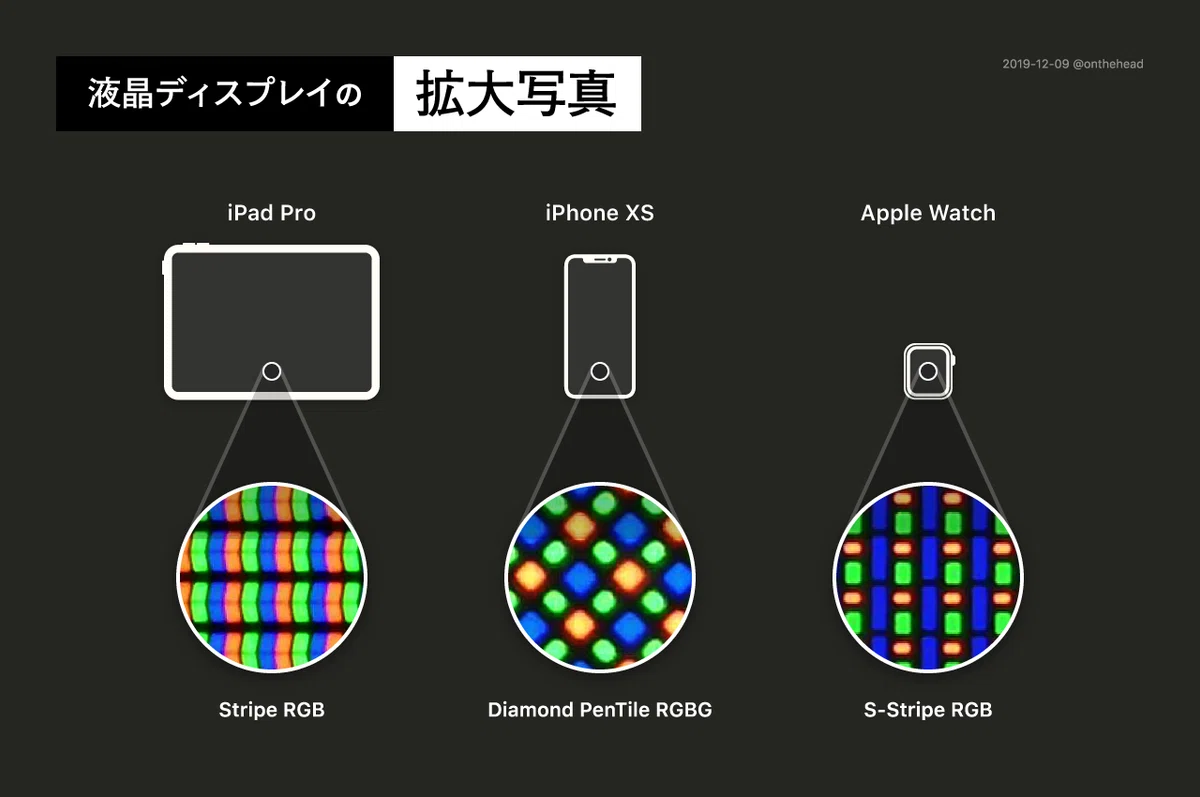
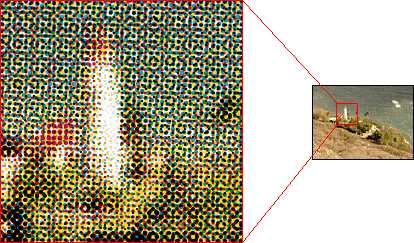
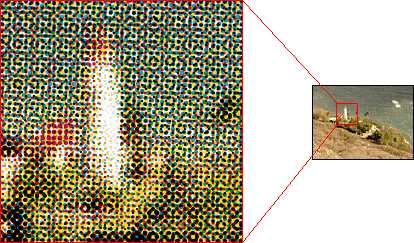
各ピクセルは赤・緑・青の発光素子の組み合わせでフルカラー表示を実現
ディスプレイではピクセルごとに赤・緑・青の発光素子があり、これらを組み合わせることでフルカラーの表示を実現しています。現在この文章を表示しているディスプレイの色も、光の三原色(RGB)の組み合わせによって表現されているのです 。


RGBとCMYKの違い
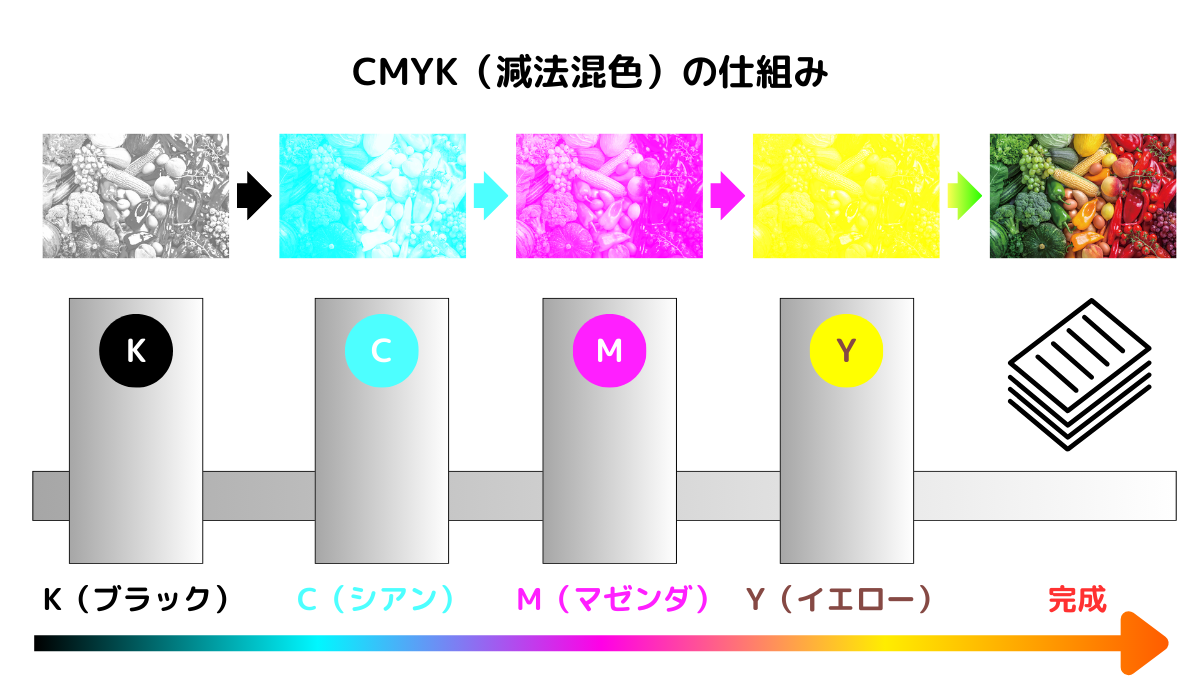
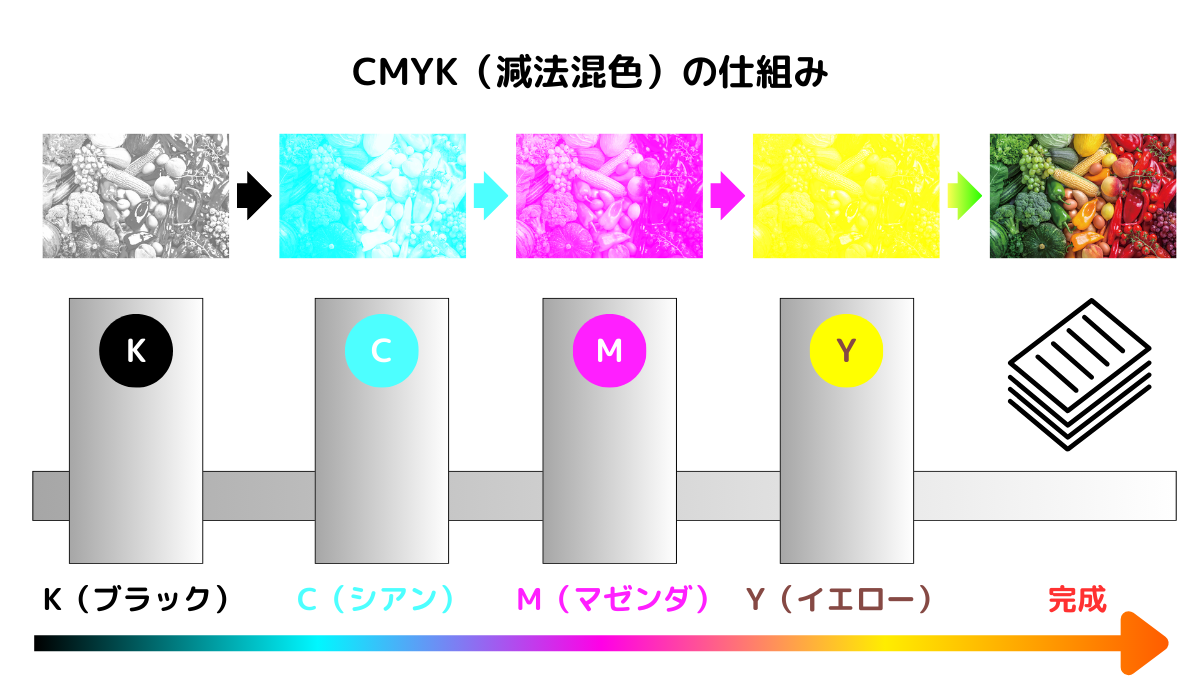
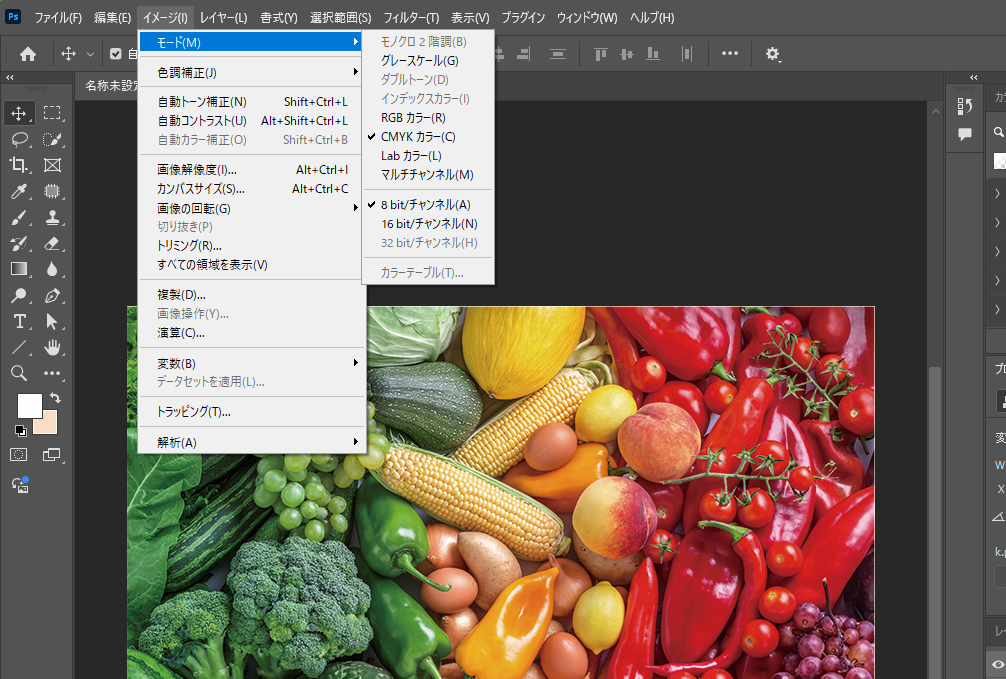
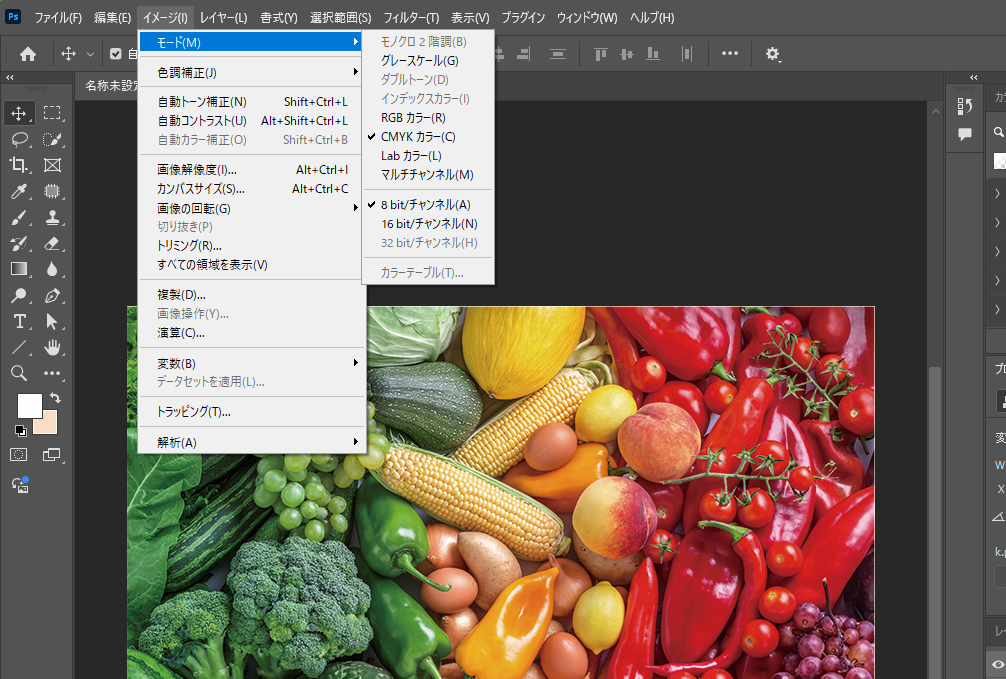
次は、主に印刷の世界で使われる『CMYK』について詳しく解説します。CMYKはシアン、マゼンタ、イエロー、ブラックの4色を基本としており、これらのインクを紙に重ねることで色を表現する仕組みです。


印刷においては、光ではなく物質であるインクを用いるため、色が紙に吸収されていく過程で、各色が光を減少させる働きを持つ減法混色という原理が適用されます。そのため、RGBのように光を加える加法混色とは根本的に異なり、インクの重ね合わせによって作られる色は、どんどん暗くなり、特有の落ち着いた印象を与えることが特徴です。


また、RGBがディスプレイやカメラといった光を発するデバイスで鮮やかで明るい色を作り出すのに対し、CMYKでは使用できる色域が制限されているため、デジタル上で見たときの明るさや鮮やかさをそのまま印刷で再現するのは難しい場合があります。
そのため、デザイン作業においては、最終的に印刷される媒体に合わせてRGBからCMYKに変換する必要があり、色味の調整が重要な工程となります。デザイナーはこの変換過程を十分に考慮し、印刷物としての仕上がりを意識しながら色選びや調整を行う必要があります。


このように、CMYKは印刷物に最適化された色表現のシステムであり、RGBの光を使った表現とは異なる特性を持っています。印刷工程における色の重なりやインクの特性を理解することで、デジタルと印刷の両方で適切な色再現ができるようになり、より高品質な作品作りに役立つでしょう。


RGBが使用される主な分野
RGBは現在、私たちの身の回りの様々な分野で利用されています。以下に主な例を挙げます。
デジタルディスプレイ


パソコンのモニター、スマートフォンやタブレットの画面、液晶テレビなど、あらゆる電子ディスプレイはRGBで色を表示しています 。身近なOLEDやLCDだけでなく、プロジェクターや大型スクリーン(ジャンボトロン)でも原理は同じです。
LED照明・表示


カラーLEDも赤・緑・青の発光ダイオードの組み合わせで様々な色を作ります。イルミネーションやLEDマトリクスディスプレイでは、小さなRGBの光源を制御してフルカラーの表示や照明を実現しています。
デジタル画像・映像


デジタルカメラやビデオカメラで撮影された画像データはRGBのカラー情報として記録されます 。スキャナーやテレビ放送、コンピュータグラフィックス(CG)も入力から出力まで基本的にRGBで処理されています。
画像編集・Webデザイン


Photoshopなどの画像編集ソフトやペイントソフトでは、カラーはRGB値で指定します 。またWebデザインやプログラミングにおいても、HTML/CSSで色を指定する際にRGBのカラーコード(例: #FF0000)を使用します。デジタルコンテンツを作成する場面では常にRGBが登場すると言っても過言ではありません。
RGBカラーコードの読み方と使い方
パソコンやWeb上では、色はRGBカラーコードと呼ばれる6桁の16進数で表現されることが多いです 。これはそれぞれの色要素(R赤、G緑、B青)の強さを0〜255の数値で指定したものを16進数に変換して並べたものです 。
例えば白色はR=255, G=255, B=255であり、16進数ではそれぞれ255がFFに当たるため「#FFFFFF」と表記します 。逆に黒色はR=0, G=0, B=0で、それぞれ0は16進数で00となるため「#000000」となります 。赤は#FF0000(赤=255, 緑=0, 青=0)、緑は#00FF00、青は#0000FFというように、16進数2桁×3組のコードを見れば各色の強さが分かります。下表は代表的な色のRGB値とカラーコードの例です。
代表的なカラーコード表
| 色名 | RGBの値 (R,G,B) | カラーコード |
|---|---|---|
| 赤 (Red) | (255, 0, 0) | #FF0000 |
| 緑 (Green) | (0, 255, 0) | #00FF00 |
| 青 (Blue) | (0, 0, 255) | #0000FF |
| 白 (White) | (255, 255, 255) | #FFFFFF |
| 黒 (Black) | (0, 0, 0) | #000000 |
| 黄 (Yellow) | (255, 255, 0) | #FFFF00 |
このようにRGBでは各色要素を256段階(0〜255)の数値で表現するため、組み合わせは256×256×256=16,777,216通りにもなります 。約1677万色もの表現が可能であることから、しばしばフルカラーと呼ばれます 。実際のソフトウェアでは、カラーコードのほかにもrgb(255,0,0)のように括弧内に10進数で指定する表記や、0〜1の小数(割合)で指定する方法などもあります。しかし基本はどれもR,G,Bの三要素で色を指定している点で共通しています。デザインツールではスライダーを動かして直感的にRGB値を調整できますし、コードを書く場合でもカラーコードを入力すれば指定した色を再現できます。
カラーピッカー/シミュレーター
カラーコードの利用例として、HTML/CSSでは背景色や文字色を指定するのに「#RRGGBB」形式のコードを記述します。例えばCSSでcss body { background-color: #FFFAE0; } のように書けば、背景色に淡いクリーム色(RGBで255,250,224の色)が適用されます。またPhotoshopやIllustratorなどのソフトでは、カラーピッカーで色を選ぶ際にRGBの値や16進コードが表示され、その値を直接編集することも可能です 。
body {
background-color: #FFFAE0;
color: #333333;
}
h1 {
color: #003366;
}
a {
color: #0066CC;
}
なお、RGB値の変換や色の調整を手助けするツールも数多く存在します。オンライン上のカラーピッターやカラーコード変換ツールを使えば、スライダー操作で色を選んだり、コードを他の形式(例えばHSVやCMYK)に変換したりできます。プログラミングにおいても、与えられたRGB値を16進数のコードに変換する関数や、逆にコードからR,G,Bの数値を得る処理は容易に実装できます。初心者のうちはツールを活用しつつ、慣れてきたら徐々に自分で数値を調整してみるとよいでしょう。
おわりに
本記事では、RGBの基本とその周辺知識について初心者向けに解説しました。RGBはデジタルな色表現の基礎であり、Webデザインから画像編集、プログラミングまで幅広く登場します。
一方、印刷物にはRGBとは異なるCMYKが使われるなど、用途によって適したカラーモデルがあります。RGBの概念を理解することで、デジタルと印刷の違いに気づいたり、カラーコードを自在に扱えたりするようになるでしょう。
さらに踏み込んだ色の理論や変換アルゴリズムについては、別の記事で紹介を検討しています。まずはRGBの仕組みをしっかり押さえて、色表現を楽しんでみてください。

